Lorsqu’on parle de Sitemap, on confond souvent 2 éléments complètement différents, à savoir :
Le Plan de site et le Sitemap
– Le Plan de site est ni plus ni moins le sommaire d’un blog ou site avec le détails des articles par catégorie, ou encore un vue macro d’un site. Celui-ci était d’ailleurs évoqué dans cet article Le Plan de site sur Yes We Blog.
– Le Sitemap quant à lui, est une liste enrichie des liens internes d’un blog ou site, ce au format .Xml.
Voici ci-dessous, comment envoyer son sitemap à Google en 2 étapes :
– D’abord en ajoutant son blog à Google Webmaster Tools.
– Ensuite en ajoutant le sitemap au blog ajouté.
Pour déclarer son sitemap à Google, la solution est de passer par Google Webmaster Tools, couramment appelé GWT par les geeks et autres usagers habitués de l’outil. Mais qu’on appelle désormais la Search Console ou Google search console.
Ajouter son blog à GWT
Cliquer sur le bouton rouge bien voyant tout à droite :
Ensuite, coller l’adresse url de son site dans la fenêtre qui s’ouvre comme suit :
Là, arrive le moment le plus « chiant » à savoir celui où il faut prouver à GWT qu’on est bien le proprio du blog ou site.
1. Pour la plateforme de blog gratuite Overblog : la méthode la plus simple est d’aller ajouter une tranche de code html sur son blog.
2. Pour le cas d’un blog WordPress.com bidon créé pour cet article, il faudra récupérer sur GWT une séquence alphanumérique à copier et coller ensuite dans WordPress.com. Ci-dessous le chemin pour obtenir cette séquence :
Il faut en effet aller sur le 2ème onglet appelé Autre méthode et là, cocher Balise Html de façon à obtenir la chose suivante :
Il faudra alors de rendre sur le tableau de bord de son blog WordPress.com, puis aller dans l’onglet Outils en bas à gauche et se rendre ici :
Et dans ce champ, on ne copiera que la partie présente entre les guillemets, à savoir donc : Ob8Nh6WOwX9iyyWUu_Sa448NEmYwz4jyJwkTySm9sYE
Exemple :
Et finir par : Enregistrer les modifications.
Reste plus qu’à retourner sur Google WT, et aller sur cette page en cochant la méthode BALISE HTML et faire Valider :
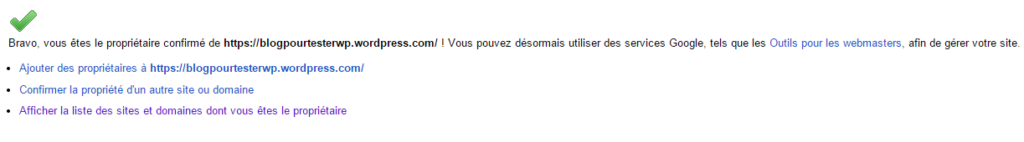
Là, si la page sur WordPress.com est bien enregistrée et rafraîchie, GWT va aller vérifier dans le code du blog s’il trouve bien le morceau de code Html. Si oui, on obtient un beau :
3. Pour Canalblog :
On va se rendre sur le menu Paramètres que l’on voit clairement sur son tableau de bord CanalBlog avec une grosse icône en forme d’écrou. Ensuite, on cliquera sur Visibilité et Référencement comme suit :
Sur cette page, c’est fastoche, il y a 3 champs, donc peu ou pas de chances de se tromper. D’ailleurs, voici celui qui nous intéresse et dans lequel on copiera sa séquence alphanumérique fournie par GWT :

Après ajout du blog à Gwt, c’est l’étape d’ajout du sitemap :
Cliquer sur le lien de son blog, ce qui basculera sur une nouvelle page. Lorsqu’un sitemap est déjà déclaré et envoyé à Google, on a un tableau de bord comme suit :
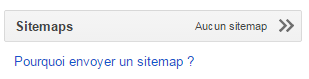
A l’inverse, si aucun sitemap déclaré et envoyé, on aura alors un tableau de bord comme suit:
AJOUTER LE SITEMAP
Une fois qu’on a vu avec le fameux bandeau Sitemaps qu’aucun n’est relié à son blog, il va alors falloir ajouter celui-ci. Pour cela, il faudra simplement cliquer sur ce même bandeau ici :
Ce qui basculera sur la page suivante, sur laquelle il faudra tout simplement cliquer sur le bouton rouge tout en haut à droite. Il est très visible, pas possible de le rater. En cliquant dessus, une petite fenêtre apparaît. Il faut alors ajouter l’adresse du sitemap dans le champ vide puis cliquer sur Envoyer un sitemap qui est en bleu :
Là, il suffira alors d’entrer : sitemap.xml dans le champ puis de l’envoyer afin de permettre à Google de balayer le site et trouver les liens à indexer. Un traitement peut prendre du temps, notamment si le blog contient beaucoup de contenu à traiter pour Google Search Console.
Ajouter un sitemap et en supprimer un autre
Notez que si vous ajoutez un sitemap pour remplacer un autre sitemap, il ne faudra pas oublier de supprimer l’autre. Voici une ressource pour découvrir comment supprimer un sitemap.
(Cet article sera très prochainement enrichi et n’est pas encore exhaustif).






















Merci pour ce tuto formidable et si bien détaillé pour les novices et pas malignes comme moi !!!
Oh merci beaucoup :) je suis ravie que cela puisse aider ! J’enrichirai très vite l’article pour le détailler un peu +
Merci ;-) J’ai partagé car je pense que d’autres en auront l’utilité !
Merci beaucoup miss :) j’espère que ça pourra aider !
Coucou Yes We Blog,
Alors moi j’ai un souci car je n’arrive pas à appliquer ce que tu as dit. Je suis sous wordpress.com.
Lorsque je vais sur GWT, j’ai le choix entre la méthode recommandée et les autres.
Dans celle recommandé, je dois télécharger un ficher de validation HTML, puis je dois le transférer sur mon site. Et c’est là que ça coince. Je ne sais pas comment faire ça.
Après j’ai tenté ce que tu as dit, avec la balise HTML, le problème c’est que je ne comprends pas où ton code est généré.
Merci d’avance si tu arrives à me conseiller :)
Coucou,
Regarde dans l’option autre methode là de memoire logiquement il propose la sequence à copier coller.
Tiens moi au courant je t’aiderai avec plaisir
Coucou, je confirme la réponse donnée hier soir tard, il faut bien passer sur le second onglet nommé Autre méthode et cliquer sur le 1er choix : Balise Html, là tu auras ta séquence dont une partie sera à coller dans ton admin WP.com
je viens de mettre l’article à jour en précisant cette étape.
Tiens moi au courant si besoin :)
Oui ça y est j’ai réussi ! Merci beaucoup pour le temps que tu as pris à me répondre :)
Merci à toi, cela a permis de rajouter cette précision dans l’article. Cela servira d’autres personnes du coup :) Tu as bien fait de faire la remarque =)
Bonsoir.
Merci pour ce tuto très clair. Pour une novice comme moi, cela m’a paru vraiment simple. Encore merci et bonne année 2015 !
ça me fait plaisir de lire ça :) merci pour ce gentil retour ! la suite est bientôt prête :)
Génial, j’ai voulu le refaire avec mon deuxième blog, j’avais évidemment tout oublié de la première fois et ton article m’a permis de réussir tout bien parfait du premier coup. J’ai une petite question maintenant, la sitemap est-elle envoyée une fois pour toute ou faut-il renouveler l’opération de temps à autre ?
Mille merci, bisous !
Adeline
Le sitemap ne s’envoie qu’une fois et il est retraité ensuite (on peut voir les dates de traitements récents de mémoire quand on va sur la page dédiée). Tu peux aussi le tester juste après l’ajout ou plus tard au besoin :)
Merci pour ton ‘tit mot !
Tu vas rire. Je viens de le faire pour mon troisième blog, et ben encore une fois impossible de me souvenir toute seule de la démarche. Donc si tu trouves « yesweblog sitemap » dans tes requêtes de recherche, c’est moiiiii !!!!
Lol, ok :D au moins si ça aide quelqu’un, c’est cool ! j’en suis ravie ^^
Coucou GG. Je me pose une question sur cette fameuse sitemap. Si on change l’adresse de son blog, comment on prévient notre ami GWT ? Il faut refaire un nouveau compte ou on peut modifier l’originel ?
Si tu changes l’url/adresse, il faut que tu refasses le scénario de rattachement de ton blog à GWT et ensuite que tu renvoies le nouveau sitemap vi
Ah mince en voilà du travail en perspective !! Merci pour la réponse, rapide et efficace, comme d’habitude :)
Super ! merci beaucoup pour le guidage : ça m’a été très utile !
De rien, j’aime bcp votre site sur mon département d’origine ^^ un plaisir de l’avoir découvert :)
Olala Merci GG, j’ai enfin compris et installé le fameux sitemaps.. j’avais bien créé mon compte GWT qui m’est bien utile mais je me demandais souvent comment faire pour ce sitemaps ! merci pour cet excellent tuto !
Bonjour
en ce qui me concerne, ça indique 01 erreur ! J’ai bien pu inscrire mon blog sur GWT, mais en ce qui concerne le Sitemap, problème ! C’est en cours de traitement mais ça indique aussi 01 erreur ! Help !
bonsoir, quel est le message d’erreur ? ou l’info liée à l’erreur ?
Bonjour
Je suis sous Blogger et je me suis mis depuis peu à Google Search Console (ex Google Webmaster Tools ). Après avoir enregistré mon blog dans Google Search Console et ajouté la balise HTML, je cale sur le sitempap à envoyer car je trouve plusieurs solutions et je ne sais pas quelle est la bonne pour Blogger.
Certains proposent d’envoyer ceci : atom.xml?redirect=false&start-index=1&max-results=100, vous cela : sitempa.xml, et Google (https://support.google.com/webmasters/answer/183668?hl=fr) encore autre chose !.
Pouvez-vous m’aider SVP à trouver la bonne solution pour envoyer le sitemap de mon blog Blogger sur la Google Search Console ?. Merci.
Je viens de tester d’ajouter à un nouveau un de mes deux blogs de tests blogger. J’ai réussi à ajouter le sitemap en ajoutant ceci : atom.xml?redirect=false&start-index=1&max-results=500 et j’ai trouvé cela en testant il y a une minute le mode opératoire décrit ici http://www.bloggertipstricks.com/submit-sitemap-google-webmaster-tools.html // A priori, si + de 500 publications, il faut procéder à l’ajout d’un second sitemap pour le même blog. Pour moi ça passe bien : 3 articles bidons = 3 remontées dans le sitemap en url. Tiens moi au courant :) cela pourra servir
Ok, merci je vais donc prendre cette option en utilisant cet outil http://ctrlq.org/blogger/ pour construire mon sitemap, sachant que j’ai plus de 7600 articles su mon blog, donc je devrais avoir 5 ou sites sitempas à enregistrer pour tout renseigner à Google.
Merci ;-)
Merci pour le tuyau et le retour, je vais m’arranger pour mettre à jour le tutoriel dès que possible et y ajouter ces infos qui seront très utiles à d’autres, blogger étant très populaire :)
Bonjour
J’ai une nouvelle question concernant le sitemap sur Blogger :est-ce qu’il faut le renouveler après la première fois ? Qu’en est-il des nouveaux articles ?
Ou est-ce que c’est bon, on le fait une fois et ça suffit pour tous les articles (anciens et nouveaux) ?
Merci d’avance ;-)
Quoi! C’était si simple que ça! :D J’ai la chance d’être sur blogger et que mon blog soit du coup automatiquement reconnu (comme connectée à mon compte google) et du coup, je n’ai eu qu’à rentrer « sitemap.xml » et c’était fait! Si j’avais su que c’était si simple! (je viens seulement de découvrir cette étape ^^, j’ai encore beaucoup à apprendre!).
Merciiiiiiiii! :D
yep c’est easy en fait :D merci pour ce gentil retour miss ! belle journée !
Merci pour toutes ces informations sur le sitemap, je pensais qu’il y avait quand même un impact sur le référencement.
L’envoi du sitemap ne peut que contribuer au bon référencement d’un blog ou site web, puisqu’il permet d’informer Google du nouveau contenu mis en ligne ou mis à jour ;) Cependant, c’est toute une série d’actions qui permettront de booster un SEO de façon nette.
Bonjour,
Je me suis rendue compte hier, que mon site (fait sur WordPress.com) n’était plus référencé sur Google. Avant ça, j’avais mis la balise meta sur Google Search Console, et mon site était bien référencé. Quand je me suis rendue compte qu’il n’était plus sur google, J’ai tapé « site:nomdusite » et il apparait bien dans les recherches google (ce qui est une bonne nouvelle non?) J’ai essayé la technique du site map, avec Google Search Console. Je l’ai fait ce midi, et pour l’instant il est écrit « En cours de traitement ». Ce que je ne comprends pas, c’est qu’avant tout ça, mon site était référencé…
Merci beaucoup,
Nolwenn.
bonjour Nolwenn, le traitement du sitemap peut prendre du temps. Il faudrait retourner voir régulièrement si cela est enfin ok. Par ailleurs, je ne vois pas pourquoi le sitemap pourrait empêcher la bonne remontée de liens de votre blog sur Google. Pas de lien selon moi :)
Bonjour,
Merci pour ce bel article ! J’ai essayé de faire la procédure sous WP mais bloque dans la partie Outils de mon tableau de bord qui ne fait pas apparaitre l’emplacement pour copier coller le code. Pourrais-tu me guider svp ?
Merci beaucoup !
Caroline
Bonjour, disposes-tu de jetpack ? c’est via ce plugin que ce champ apparaît :)